[javascript] Displaying entries’ initial letter when scrolling
I’m more surprised than proud that I got this to work, but here’s some JavaScript that slides down a box when the user scrolls an alphabetized table and slides that box back up once the user stops. While the user continues scroll up or down the page, the box displays the first letter of the row at the top. When the user stops scrolling for about a tenth of a second, the box goes away.
Note that when I say that “I got this to work,” what I really mean is that I successfully copy-and-pasted code from StackOverflow into the part of my script that runs when the script is first loaded. And when I say “JavaScript” I really mean “JavaScript using the jQuery library along with the Visible plugin that I think I actually don’t need but I couldn’t get jQuery’s is(":visible") to work the way I thought it should.
So here’s an annotated walkthrough of the embarrassing code.
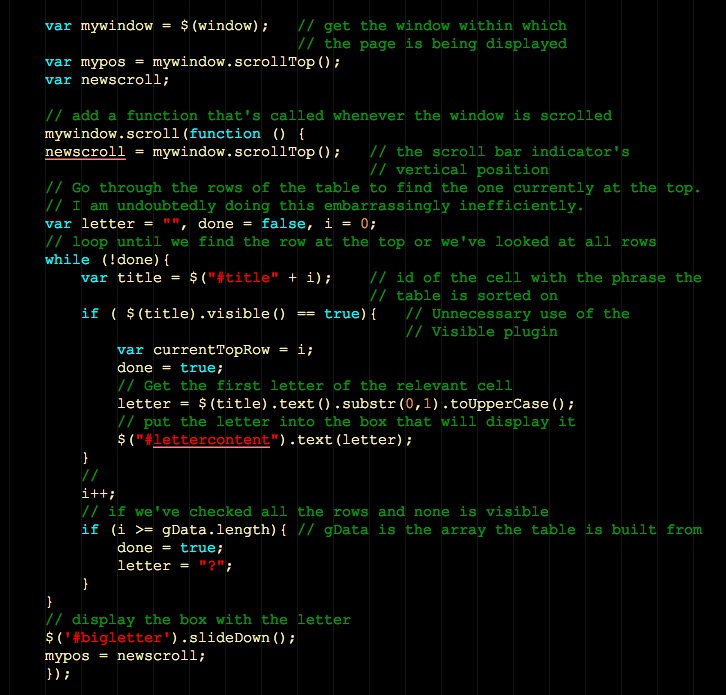
The first part notices the scrolling, shows the box, and fills it with the first letter of the relevant column of the table the page is displaying. (Thank you, Stackoverflow!)
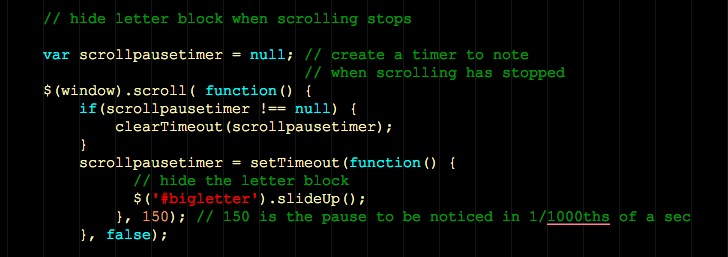
The second part comes from another StackOverflow question. It notices when someone has stopped scrolling for 0.15 seconds and hides the block displaying the letter. And, yes, it could probably be combined with the first bit.
This is amateurish hackery. I understand that. But I’m an amateur. I’m not writing production code. I don’t have to worry about performance: this code works fine for scrolling 350 rows of a text-only table, but might crap out with 1,000 lines or 5,000 lines. At least it works fine so far. On the current versions of Chrome and Firefox. Under a waxing moon. I understand that I can get this far only because millions of real developers have posted their own code, and answered questions from fools like me. My hat is off to you.
For your copying-and-pasting convenience, here’s the code in copy-able form. (Click on the “Toggle line numbers” button on the bottom.)
|
|
|
| 1 |
var mywindow = $(window); // get the window within which |
| 2 |
// the page is being displayed |
| 3 |
var mypos = mywindow.scrollTop(); |
| 4 |
var newscroll; |
|
|
|
| 5 |
// add a function that’s called whenever the window is scrolled |
| 6 |
mywindow.scroll(function () { |
| 7 |
newscroll = mywindow.scrollTop(); // the scroll bar indicator’s |
| 8 |
// vertical position |
| 9 |
// Go through the rows of the table to find the one currently at the top. |
| 10 |
// I am undoubtedly doing this embarrassingly inefficiently. |
| 11 |
var letter = “”, done = false, i = 0; |
| 12 |
// loop until we find the row at the top or we’ve looked at all rows |
| 13 |
while (!done){ |
| 14 |
var title = $(“#title” + i); // id of the cell with the phrase the |
| 15 |
// table is sorted on |
| 16 |
if ( $(title).visible() == true){ // Unnecessary use of the |
| 17 |
// Visible plugin |
| 18 |
var currentTopRow = i; |
| 19 |
done = true; |
| 20 |
// Get the first letter of the relevant cell |
| 21 |
letter = $(title).text().substr(0,1).toUpperCase(); |
| 22 |
// put the letter into the box that will display it |
| 23 |
$(“#lettercontent”).text(letter); |
| 24 |
} |
| 25 |
// |
| 26 |
i++; |
| 27 |
// if we’ve checked all the rows and none is visible |
| 28 |
if (i >= gData.length){ // gData is the array the table is built from |
| 29 |
done = true; |
| 30 |
letter = “?”; |
| 31 |
} |
| 32 |
} |
| 33 |
// display the box with the letter |
| 34 |
$(‘#bigletter’).slideDown(); |
| 35 |
mypos = newscroll; |
| 36 |
}); |
|
|
|
| 37 |
// hide letter block when scrolling stops |
|
|
|
| 38 |
var scrollpausetimer = null; // create a timer to note |
| 39 |
// when scrolling has stopped |
| 40 |
$(window).scroll( function() { |
| 41 |
if(scrollpausetimer !== null) { |
| 42 |
clearTimeout(scrollpausetimer); |
| 43 |
} |
| 44 |
scrollpausetimer = setTimeout(function() { |
| 45 |
// hide the letter block |
| 46 |
$(‘#bigletter’).slideUp(); |
| 47 |
}, 150); // 150 is the pause to be noticed in 1/1000ths of a sec |
| 48 |
}, false); |
|
|
Javascript converted into html by this.