September 30, 2014
[d’oh] CSS alpha makes me happy
After all these years, I just found out about CSS alpha as a way of adjusting the opacity of the backgrounds of elements on a Web page.
In the past, I’ve used the opacity setting to do the job. So, if you have, say, a div that’s overlaying another element, setting its opacity to, say, 0.7 will make the entire thing 30% transparent. Opacity, in other words, is inherited by all of an element’s children without the children having any way of contesting the will.
But yesterday the opacity setting wasn’t working on an element for some reason. So I googled around and stumbled upon the alpha setting, which did what I wanted even better. Alpha sets the opacity of the background of the element while leaving the text and border opaque. This is great if you’re putting a label with text over other elements.
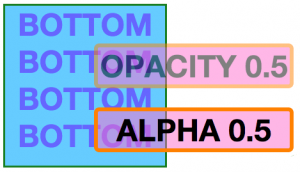
Here are two divs that are exactly the same in all their settings except one has its opacity set to 0.5 and the other has the alpha of its background color set to 0.5.
Notice that the alpha setting has left the text and border un-alpha’ed.
To set the alpha, you have to specify it as part of the rgb color setting, using the keyword rgba. For example, here’s the relevant portion of the CSS of the alpha-ed box in the screen capture above:
#e3{
border: 6px solid #FF8000;
background-color: rgba(255,111,207,0.5);
color: black;
}
And here’s a site that will convert your hex colors into rgb colors.
So, I’m hereby giving myself a giant D’oh slap n the hope that you won’t have to.